ComponentOne for ASP.NET - 历史版本
2016 v1
- GridView 在 C1TemplateField 中支持过滤
- 日历允许你设置初始视图,你可以将初始视图设置为一年中的所有月份、年视图、日视图
2015 v3
Chart
注释:对指定的数据点添加重要事件的注释,包括以下形状:
- 圆形
- 椭圆形
- 图形
- 线
- 多边形
- 矩形
- 正方形
- 文本
2015 v2
- MVC6 和 ASP.NET 5.0 兼容:微软发布 ASP.NET 5.0 时,我们的 MVC 控件已经被测试人员测试通过。我们完全兼容 MVC 6 和 ASP.NET 5.0。
- TagHelpers 支持 ASP.NET5 MVC6:开发人员和设计人员更钟爱 TagHelpers 集成的可读代码。因为采用集合了 HTML 编辑器的所有优势!
- FlexChart for MVC 现在提供了 TrendLines 和 RangeSelector 功能。
2015 v1
ComponentOne for ASP.NET Web Forms 新特性:
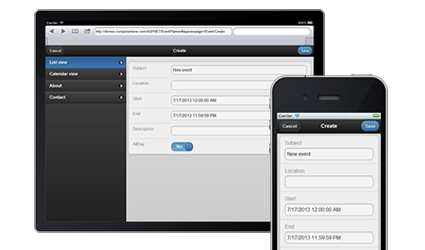
- EventsCalendar 自定义视图 - 在 EventsCalendar 中轻松创建自定义视图,现在你可以定义自己的视图了!例如:显示一个两周的视图或两个月的视图。
- EventsCalendar 导出 - EventsCalendar 现在支持使用一个导出服务导出为 PDF 文件或图像文件。
- 图表浏览器 - 新的 C1ChartNavigator 控件允许您使用我们的行/列、线/区域和蜡杆图表创建概述图表和细节图表 。

ComponentOne for ASP.NET MVC 新特性:
- FlexGrid - 新版本的 FlexGrid 控件更加灵活和强大。FlexGrid 允许您在运行时通过数据选择、编辑、排序、分组、过滤和分页。此外,您还可以轻松格式化数据,可视化分层数据。
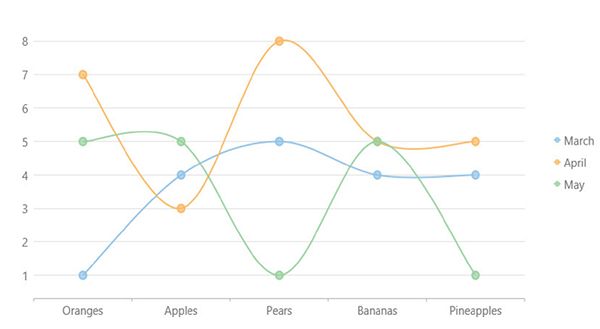
- FlexChart - 一个基于 SVG 的图表,具有简单的 API 和强大的数据可视化功能,FlexChart 允许您创建多种图表类型,包括栏/列、线/区域、散点图、样条曲线图、气泡图和财务图表。
- FlexPie - 使用 FlexPie™ for ASP.NET MVC 轻松将饼状图集成到您的应用程序。饼状图将每一个系列绘制为一个切片,同时包含了丰富的定制。
- LinearGauge - 使用 LinearGauge for ASP.NET MVC 显示了一个线性范围,作为一个简单的进度指示或输入控件是非常有用的。
- RadialGauge - 使用 RadialGauge for ASP.NET MVC 显示了一个圆形范围,作为一个简单的进度指示或输入控件是非常有用的。

- BulletGraph - 专为仪表板设计,BulletGraph for ASP.NET MVC 显示一个关键测量值以及一个比较的值和定性的范围,即时地表示测量的好坏情况,或是处于其他状态。
- AutoComplete - 一个输入控件,可以从服务器检索选项作为用户输入。
- Calendar - 一个日历控件,允许用户在通过日、月和年导航时选择一个日期。
- ComboBox - 一个输入控件,自动化完成和选择一个输入作为用户输入。
- InputColor - 一个输入控件,允许用户通过输入一个 HTML 支持的颜色字符值或从下拉菜单中选择颜色来选择一个颜色选项。
- InputMask - 允许您在输入时验证和格式化信息,防止输入无效数据。
- InputNumber -格式化和验证数值型数据,防止用户输入无效数据。
- InputDate - 允许用户在运行时输入或从日历中选择日期,防止输入无效数据。
- InputTime - 允许用户在运行时输入或从下拉列表中选择时间,防止输入无效数据。
- ListBox - 允许用户从显示的列表中选择。
- 菜单 - 允许您创建一个简单的具有点击条目的下拉列表。
- 资源 - 包含若干资源,如项目模板、编辑器模板、主题和文档库(如 C1Excel, C1PDF 和 C1Zip)。
2014 v3
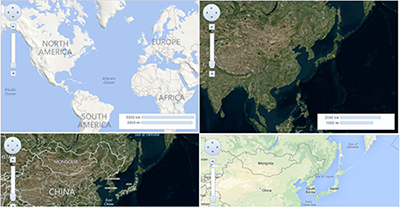
全新的地图控件

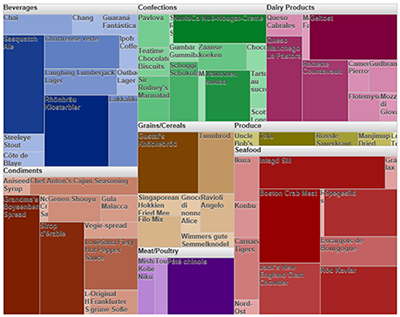
新增树形地图控件(TreeMap)

新增 QRCode 控件

新增 AngularJS 单页面应用程序模板
增强的表格视图(GridView )
- 分层数据的表格支持(Web窗体)——GridView for ASP.NET 现在支持和显示表格中的分层数据。在 Web 窗体集合中可用。
- 表格滚动和列数据可视化(Wrb 窗体和 MVC)——GridView 控件现在支持列数据可视化,并具有在加载大数据集时不影响用户体验的能力。数据在可见的范围内才被加载以提升性能,该控件在 Web 窗体和 MVC 集合中可用。
树形视图(TreeView) 滚动可视化
全新的产品示例
2014 v2
新迷你控件

新翻转板(FlipCard)控件

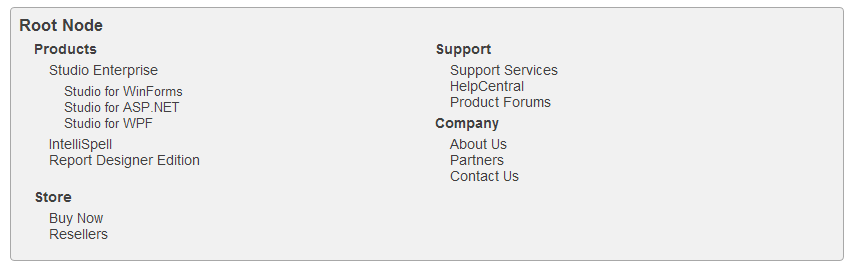
新网站导航控件

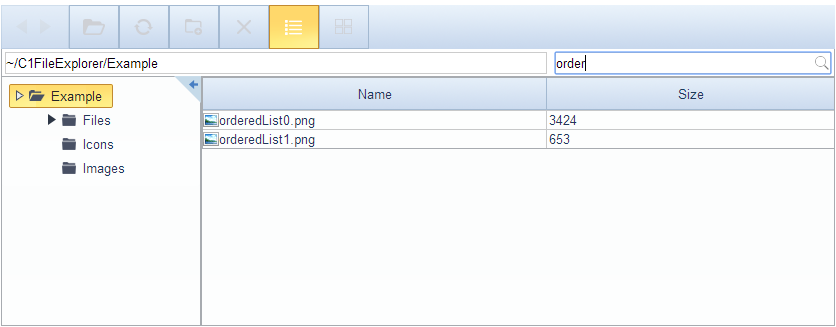
新文件管理器控件

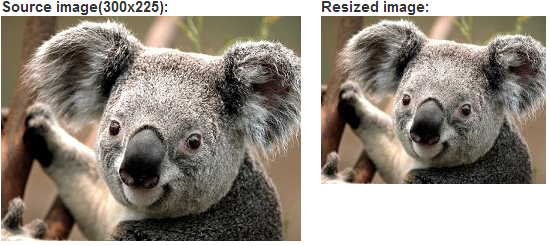
新的二进制图片控件

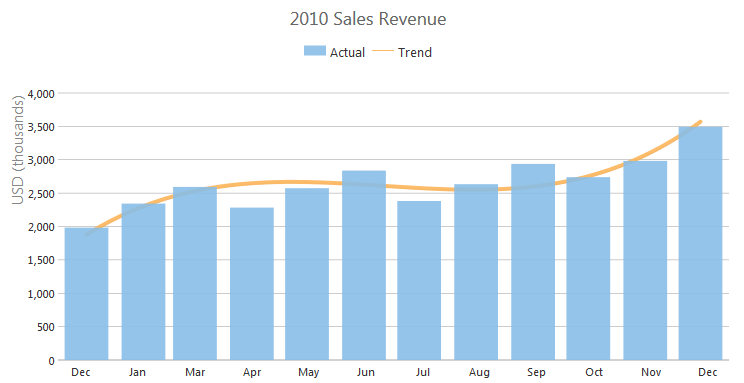
图表中的趋势线支持

将表格和图表视图导出到 Excel,PDF 及 PNG
2014 v1
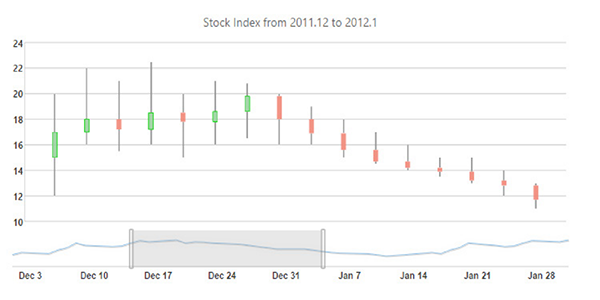
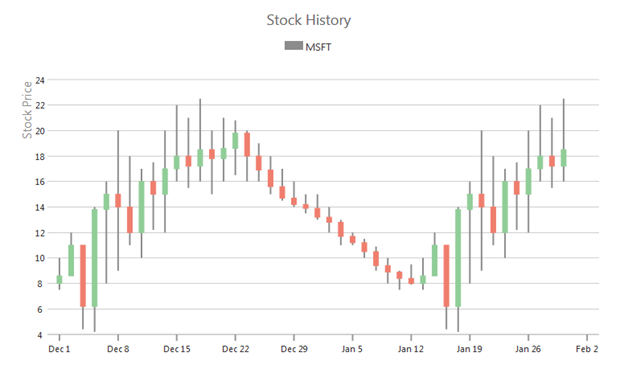
金融行业常用的烛柱图(Candlestick Chart)

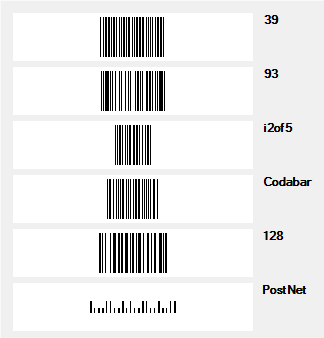
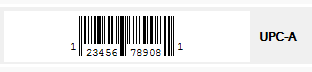
无处不在的条码控件
10 种线性编码类型:包括 Codabar, Code 128, Code 39, Code 93, Code I2of5, EAN-13, EAN-8, PostNet, UPC-A, 和 UPC-E。


支持 Bootstrap 的 MVC 5 模板

提升了表格控件的编辑能力